Cloudflare 提供免费的静态网站部署,除了可以直接在控制台上传项目文件夹之外,这里分享一下通过命令行发布的方式。
超级简单,就可以通过命令行推送静态项目到 Cloudflare Workers Pages。
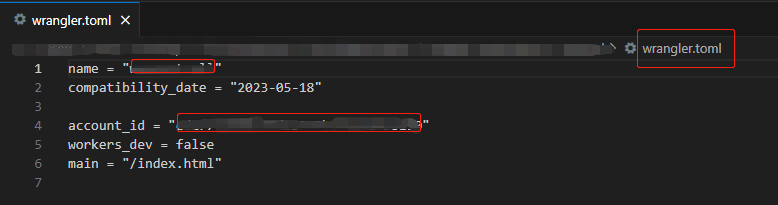
在静态项目根目录,创建 wrangler.toml 文件,参考截图内容:

1、name 的值,自定义,就是你部署的项目的名称,不可与已存在的项目重名。
2、account_id 的值,登录你的 Cloudflare 账户,转到 Workers & Pages,在 Overview 页面的右上方 “Account ID” 处查看。
配置文件代码:
1 | name = "保留双引号,填写你的项目名称" |
创建完成后,在项目目录下通过命令行操作:
1 | wrangler pages deploy ./ |
有两个选项:
1、Create a new project (创建一个新的项目)
2、Select a project (选择一个已经存在的项目)
确认后,就会把当前目录所有文件和子目录及所有文件全部上传。
关键点在于 wrangler.toml ,当前示例是最简单的操作,如需要更复杂的配置,请参考 Cloudflare 官方文档。
本文假设用户已经知晓如何安装 wrangler CLI